Есть ряд споров о том, какие дополнительные навыки должны изучать дизайнеры. Должны ли дизайнеры писать код или понимать бизнес? Эти навыки невероятно ценны, но, возможно, не так важны. Однако хочу сказать, что каждый дизайнер должен изучать основы психологии. Как у всех людей, у нас есть основополагающий «план» того, как мы воспринимаем и обрабатываем окружающий мир, и изучение психологии помогает нам определить этот план. Как дизайнеры, мы можем использовать психологию для создания более интуитивных, ориентированных на человека продуктов. Вместо того, чтобы заставлять пользователей соответствовать дизайну продукта, мы можем использовать некоторые ключевые принципы из психологии в качестве руководства для проектирования.
Но с чего же начать? Какие принципы из психологии полезны? Каковы примеры этих принципов на работе? В этой статье я расскажу об основах и обсудим этические последствия использования психологии в дизайне.
Основные принципы
Пересечение психологии и дизайна обширно. Существует бесконечный список принципов, которые занимают это пространство, но есть некоторые, которые я нашел более полезными, чем другие. Давайте посмотрим, какие именно, и где они эффективно используются продуктами и опытом, с которыми мы взаимодействуем каждый день.
ЗАКОН ХИКА
Одна из основных функций, которую мы имеем как дизайнеры, заключается в том, чтобы синтезировать информацию и представлять её таким образом, чтобы она не подавляла пользователей – в конце концов, хорошее общение стремится к ясности. Это напрямую относится к нашему первому ключевому принципу: закону Хика. Закон Хика говорит, что время, необходимое для принятия решения, увеличивается с ростом количества и сложности доступных вариантов. Он был сформулирован психологами Уильямом Эдмундом Хиком и Реем Хайманом в 1952 году после изучения взаимосвязи между количеством имеющихся стимулов и временем реакции человека на любой данный стимул.
Оказывается, существует фактическая формула для представления этой связи: RT = a + b log2 (n). К счастью, нам не нужно понимать математику этой формулы, чтобы понять, что она значит. Концепция довольно проста: время, которое требуется пользователям для непосредственного ответа, зависит от количества и сложности доступных вариантов. Это подразумевает, что сложные интерфейсы приводят к увеличению времени мыслительной обработки пользователей, что важно, поскольку оно связано с фундаментальной теорией в психологии, известной как когнитивная нагрузка.
Когнитивная нагрузка
Когнитивная нагрузка относится к умственной способности обработки, используемой нашей рабочей памятью. Наш мозг похож на компьютерные процессоры тем, что мы имеем ограниченную вычислительную мощность: когда объем поступающей информации превышает доступное пространство, возникает когнитивная нагрузка. Наша производительность страдает, а задачи усложняются, что приводит к пропущенным деталям и даже к разочарованию.
Примеры

Повсюду есть примеры действующего закона Хика, но мы начнём с общего: дистанционного управления. Поскольку функции, доступные в телевизорах, увеличивались в течение десятилетий, увеличивались и опции, доступные на соответствующих пультах дистанционного управления. В итоге мы получили настолько сложные пульты, что для их использования требовалась либо мышечная память от многократного использования, либо значительное количество умственной обработки. Это привело к явлению, известному как «интерфейс для бабушек и дедушек». Скрывая всё, кроме основных кнопок, внуки смогли улучшить удобство использования пультов для своих близких, а также сделали все возможное, чтобы поделиться этим в Интернете.

С другой стороны, у нас есть пульты Smart TV: модернизированные двоюродные братья предыдущего примера, на которых только те кнопки, которые необходимы. В результате получается пульт, который не требует значительного объема рабочей памяти и, следовательно, несет гораздо меньшую когнитивную нагрузку. Всю дополнительную информацию можно скрывать в меню.

Давайте посмотрим на другой пример закона Хика. Онбординг – это важный, но непростой процесс для новых пользователей. Рассмотрим Slack: вместо того, чтобы загонять пользователей в полнофункциональное приложение после того, как они прошли через несколько слайдов, они используют бота (Slackbot), чтобы привлечь пользователей и предложить им изучить функцию обмена сообщениями без сложностей. Чтобы новые пользователи не чувствовали себя перегруженными, Slack скрывает все функции, кроме ввода сообщений. Как только пользователи узнали, как отправлять сообщения через Slackbot, они постепенно знакомятся с дополнительными функциями.
Это более эффективный способ обучения пользователей, поскольку он имитирует способ, которым мы на самом деле учимся: мы опираемся на каждый последующий шаг и добавляем к тому, что уже знаем. Открывая возможности в нужное время, мы даем нашим пользователям возможность адаптироваться к сложным рабочим процессам и наборам функций, не чувствуя себя перегруженными.
Ключевые итоги
• Слишком много вариантов увеличит когнитивную нагрузку для пользователей.
• Разбейте длинные или сложные процессы на экраны с меньшим количеством опций.
• Используйте прогрессивную адаптацию, чтобы минимизировать когнитивную нагрузку на новых пользователей.
ЗАКОН МИЛЛЕРА
Другим ключевым принципом является закон Миллера, согласно которому средний человек может хранить только 7 (± 2) единиц в своей рабочей памяти. Это известно из статьи, опубликованной в 1956 году когнитивным психологом Джорджем Миллером, в которой обсуждались пределы кратковременной памяти и промежутка памяти. К сожалению, за эти годы было много неверного толкования этой эвристики, и это привело к тому, что «магическое число семь» использовалось для оправдания ненужных ограничений (например, ограничение интерфейсных меню не более чем семью элементами).
Чанкинг
Увлечение Миллера краткосрочной памятью и объемом памяти было сосредоточено не на числе семь, а на концепции «порции» и нашей способности соответствующим образом запоминать информацию. Применительно к дизайну чанкинг может быть невероятно ценным инструментом. Чанкинг описывает процесс визуальной группировки связанной информации в небольшие отдельные единицы информации. Когда мы разбиваем контент на части в дизайне, мы эффективно облегчаем его обработку и понимание. Пользователи могут сканировать контент и быстро определять, что им интересно, что согласуется с тем, как мы склонны использовать цифровой контент.
Примеры

Простейший пример чанкинга можно найти в том, как мы форматируем телефонные номера. Без чанкинга номер телефона будет представлять собой длинную цепочку цифр, что увеличивает сложность обработки и запоминания. Кроме того, телефонный номер, который был отформатирован (разделен на части), становится намного легче интерпретировать и запоминать. Это похоже на то, как мы воспринимаем «стену текста» по сравнению с хорошо отформатированным контентом с соответствующими заголовками, длиной строки и длиной контента.

Другим примером эффективного использования блоков в дизайне является модульность. Мы можем использовать эту технику, чтобы помочь пользователям понять основные отношения и иерархию, сгруппировав контент в отдельные модули. Особенно в насыщенных информацией частях, разделение на модули может использоваться, чтобы обеспечить структуру содержания. Результат не только визуально приятнее, но и лучше сканируется.
Ключевые итоги
• Не используйте «волшебный номер семь», чтобы оправдать ненужные ограничения дизайна.
• Организуйте контент в более мелкие куски, чтобы помочь пользователям легко обрабатывать, понимать и запоминать.
ЗАКОН ЯКОБА
Последний принцип, на который мы обратим внимание, – это закон Якоба (Полностью – «закон взаимодействия пользователей интернета»), который гласит, что пользователи проводят большую часть своего времени на других сайтах и предпочитают, чтобы ваш сайт работал так же, как и все остальные сайты. В 2000 году он был выдвинут экспертом по юзабилити Якобом Нильсеном, который описал тенденцию пользователей к разработке шаблонов дизайна на основе их опыта работы с другими веб-сайтами. Этот принцип побуждает дизайнеров следовать общим шаблонам проектирования, чтобы избежать путаницы с пользователями, что может привести к более высокой когнитивной нагрузке.
Ментальные модели
Я знаю, о чем вы думаете: если бы все веб-сайты следовали одинаковым шаблонам дизайна, интерент стал бы слишком скучным. Ответ – да, скорее всего это правда. Но не надо впадать в крайности – не нужно делать все сайты одинковыми, достаточно лишь проектировать сайты согласно предсказуемым ментальным моделям.
Ментальная модель – это то, что мы знаем о системе, особенно о том, как она работает. Будь то веб-сайт или автомобиль, мы формируем модели работы системы, а затем применяем эту модель к новым ситуациям, когда система похожа. Другими словами, мы используем знания, которые у нас уже есть из прошлого опыта, при взаимодействии с чем-то новым.
Ментальные модели ценны для дизайнеров, потому что мы можем подобрать ментальную модель нашего пользователя, чтобы улучшить его опыт. Следовательно, пользователи могут легко переносить свои знания из одного продукта или опыта в другой, не тратя время на то, чтобы понять, как работает новая система. Хороший пользовательский опыт становится возможным, когда ментальная модель дизайнера согласована с ментальной моделью пользователя. Задача сокращения разрыва между нашими ментальными моделями и моделями наших пользователей является одной из наших самых больших задач, и для достижения этой цели мы используем различные методы: опросы пользователей, карты путешествий, карты эмпатии и многое другое. Смысл всего этого состоит в том, чтобы получить более глубокое понимание не только целей и задач наших пользователей, но и их уже существующих ментальных моделей, а также того, как это относится к продукту или опыту, который мы разрабатываем.
Примеры
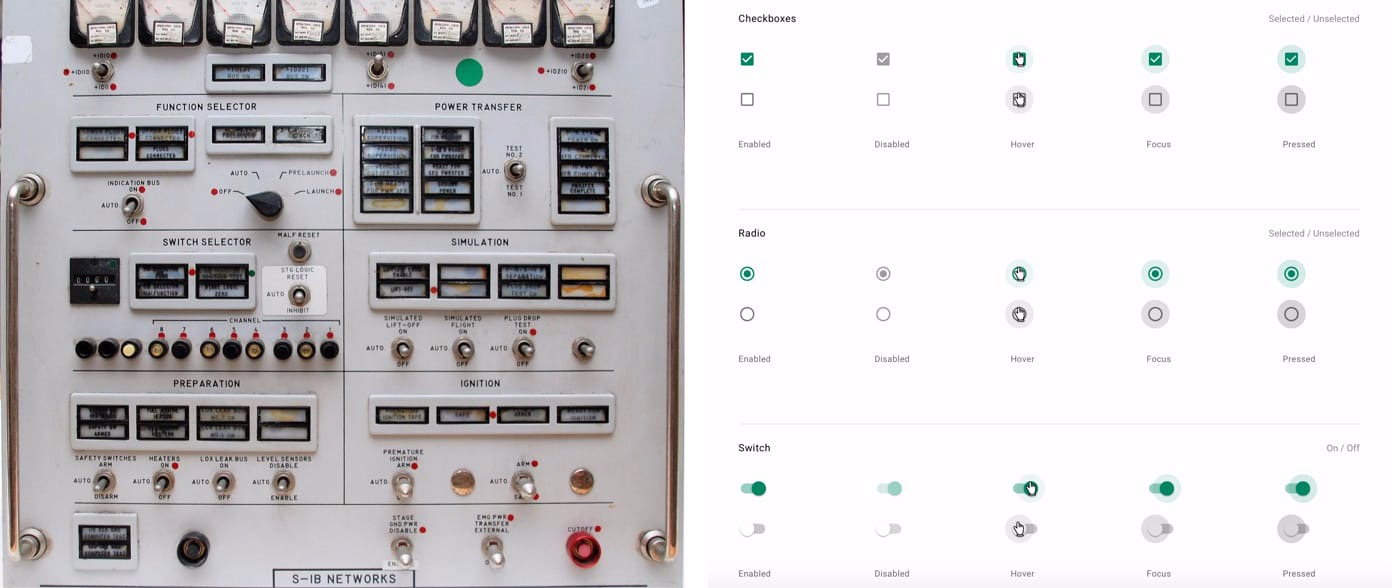
Задумывались ли вы, почему элементы управления на сайтах выглядят такими, какие они есть? Это потому что люди, проектировавшие их, имели ментальную модель того, как эти элементы должны выглядеть, и основывались на панелях управления, с которыми они уже были знакомы в физическом мире. Такие вещи, как переключатели формы, радиовходы и даже кнопки, произошли от дизайна их тактильных аналогов.

Как дизайнеры, мы должны сократить разрыв, который существует между нашими ментальными моделями и нашими пользователями. Важно делать это хорошо, иначе можно спровоцировать хаос в голове у пользователя. Это смещение называется диссонансом в ментальной модели и возникает, когда знакомый продукт внезапно меняется.

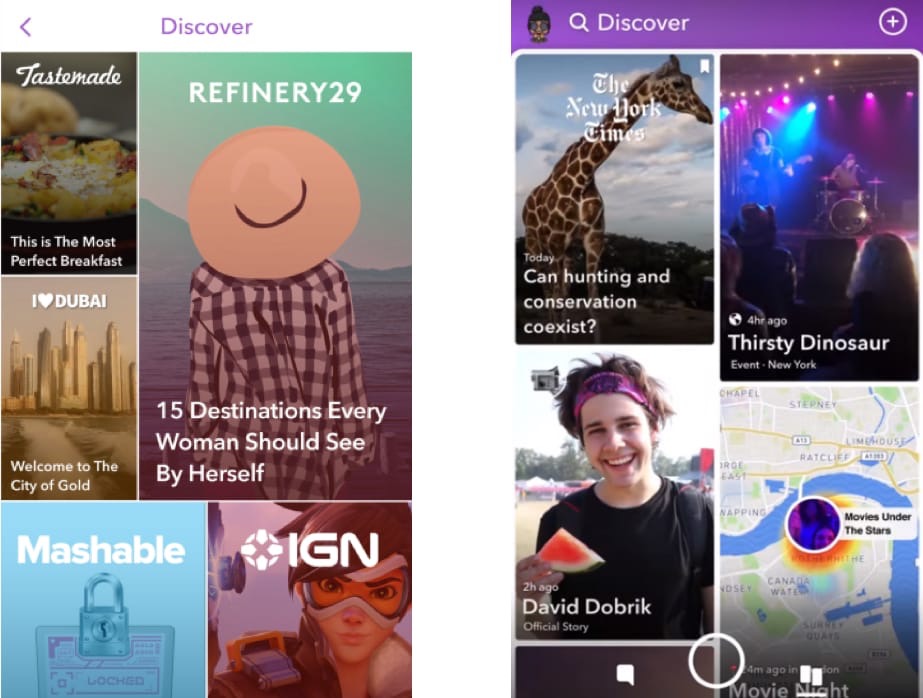
Возьмем, к примеру, Snapchat, который в начале 2018 года начал масштабную модернизацию. Они сделали редизайн, что, в свою очередь, смутило пользователей, затруднив доступ к функциям, которые они использовали ежедневно. Эти несчастные пользователи сразу же отправились в Twitter и массово выразили свое неодобрение. Еще хуже была последующая миграция пользователей на конкурента Snapchat, Instagram. Snapchat не удалось гарантировать, что ментальная модель их пользователей будет приведена в соответствие с переработанной версией их приложения, и возникшие разногласия вызвали серьезную обратную реакцию.

Но серьезные изменения не всегда вызывают обратную реакцию – просто спросите Google. Google имеет функцию, позволяющую пользователям выбирать дизайн своих продуктов, таких как Календарь Google, YouTube и Gmail. Когда они запустили новую версию YouTube в 2017 году, после многих лет практически одинакового дизайна, они позволили пользователям настольных компьютеров легко переключаться между старым и новым дизайном. Пользователи могут предварительно просмотреть новый дизайн, ознакомиться с ним, отправить отзыв и даже вернуться к старой версии, если они предпочитают её. В результате, неизбежного несоответствия между ментальными моделями удалось избежать, просто предоставив пользователям возможность переключаться между дизайнами, когда им этого захочется.
Ключевые итоги
• Пользователи переносят ожидания, которые они построили вокруг одного знакомого продукта, на другой, который выглядит похожим.
• Используя существующие ментальные модели, мы можем создать превосходный пользовательский опыт, в котором пользователь может сосредоточиться на своей задаче, а не изучать новые модели.
• Сведите к минимуму разногласия, предоставив пользователям возможность использовать старую и знакомую версию дизайна в течение какого-то времени.
Вывод
Вы можете подумать: «Эти принципы великолепны, но как я могу использовать их в своих проектах?». Хотя ничто не заменит реальных исследований пользователей и данных, характерных для наших проектов, мы можем использовать эти психологические принципы, чтобы они были руководством для разработки более интуитивно понятных, ориентированных на человека продуктов. Чтобы быстро резюмировать:
• Закон Хика может помочь нам снизить когнитивную нагрузку для пользователей, сводя к минимуму выбор и разбивая длинные или сложные процессы на экраны с меньшим количеством опций.
• Закон Миллера учит нас использовать чанкинг для организации контента в более мелкие кластеры, чтобы помочь пользователям легко обрабатывать, понимать и запоминать.
• Закон Якоба напоминает нам, что пользователи будут переносить ожидания, которые они построили вокруг одного знакомого продукта, на другой, похожий. Следовательно, мы можем использовать существующие ментальные модели для создания превосходного пользовательского опыта.
Мы рассмотрели некоторые ключевые принципы, которые полезны для создания более интуитивных, ориентированных на человека продуктов. Теперь давайте коснемся этических последствий и того, как легко можно попасть в ловушку эксплуатации пользователей.
Немного об этике
С одной стороны, дизайнеры могут использовать психологию для создания более интуитивных продуктов; с другой стороны, они могут использовать её, для создания приложений и веб-сайтов, от которых невозможно оторваться. Давайте сначала посмотрим, почему это является проблемой, а затем рассмотрим некоторые возможные решения.
ПРОБЛЕМА
Когда вы в последний раз были в метро, на прогулке или в машине и видели, как кто-то приклеен к своему смартфону? Некоторые утверждают, что мы находимся в центре эпидемии, и что наше внимание удерживают мини-компьютеры, которые мы носим с собой повсюду.
Не будет преувеличением сказать, что мобильные платформы и социальные сети, которые нас связывают, также прилагают много усилий для того, чтобы они могли нас удержать, и с каждым днем методы становятся лучше. Эффекты этой зависимости начинают становиться общеизвестными: от снижения сна и беспокойства до ухудшения социальных отношений. Становится очевидным, что гонка за нашим вниманием имеет некоторые непредвиденные последствия. Эти эффекты становятся проблематичными, когда они начинают изменять то, как мы формируем отношения и как мы видим себя.
РЕШЕНИЕ
Как дизайнеры, наша ответственность заключается в создании продуктов и опыта, которые поддерживают и соответствуют целям и благополучию пользователей. Другими словами, мы должны создать технологию для увеличения человеческого опыта, а не заменять его виртуальным взаимодействием и вознаграждениями. Первым шагом в принятии этических проектных решений является признание того, как человеческий разум может быть использован.
Мы должны учитывать показатели, выходящие за рамки данных об использовании. Данные говорят нам многое, но они не говорят нам, почему пользователи ведут себя определенным образом или как продукт влияет на их жизнь. Чтобы понять причину, мы должны прислушиваться и воспринимать наших пользователей. Это означает выйти из онлайна, поговорить с ними, а затем использовать это качественное исследование, чтобы сообщить, как мы развиваем дизайн.
ПРИМЕРЫ

Было замечательно видеть, что компании делают правильные шаги, когда дело доходит до рассмотрения цифрового благополучия пользователей. Возьмем, к примеру, Google, который анонсировал инструменты и функции на одном из мероприятий. Они направлены на то, чтобы помочь людям лучше понять их использование технологий, и сосредоточиться на том, как создавать здоровые цифровые привычки. Такие функции, как панель инструментов приложения, которая предоставляет обзор использования, дополнительный контроль над оповещениями и уведомлениями, и семейный доступ для установки основных цифровых правил для самых маленьких, все направлены на защиту пользователей.

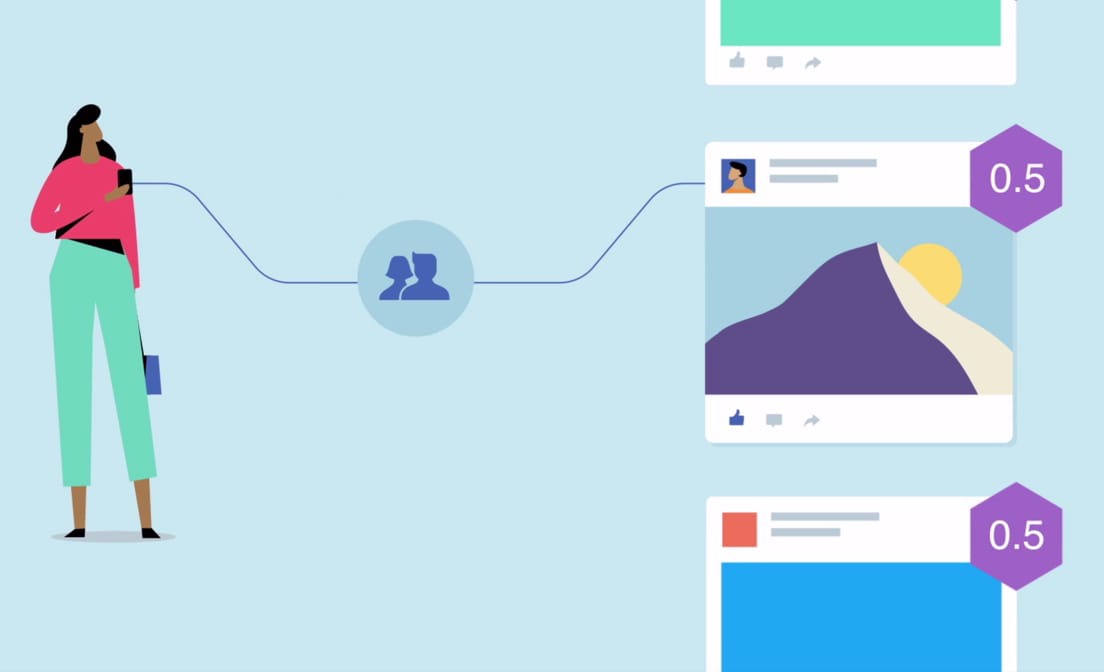
Некоторые компании даже пересматривают свои показатели успеха. Вместо того, измерять успех количеством времени, которое человек провел в приложении, такие компании, как Facebook, определяют успех посредством значимых взаимодействий. Это потребовало от них перестройки алгоритма новостной ленты, чтобы расставить приоритеты контента, который люди действительно находят ценным, над тем, что мы бездумно потребляем. Контент от друзей и семьи теперь имеет приоритет, даже если результат означает, что пользователи проводят в своем приложении немного меньше времени.
Эти примеры – лишь представление о шагах, которые предпринимают многие компании, и я надеюсь увидеть еще много в ближайшие годы. Технология, которую мы развиваем, может существенно повлиять на жизнь людей, и очень важно, чтобы мы обеспечили положительное влияние. Мы несём ответственность за создание продуктов и опыта, которые поддерживают и соответствуют целям и благополучию пользователей. Мы должны принимать верные этические дизайнерские решения, признавая, как человеческий разум может эксплуатироваться, обдумывая, что мы должны и не должны создавать, и разговаривая с пользователями, чтобы получить качественную обратную связь о том, как продукты, которые мы создаем, влияют на их жизнь.
Оригинал статьи: https://alistapart.com/article/psychology-of-design/
Перевёл специально для студии: https://medium.com/@daniil_zhukov
